Different web browsers each use their own rendering engines. This means that they don't show things the same way. If you don't factor these differences into your website design and testing processes, your website could end up looking completely wrong in some of the browsers your users choose.
Thankfully, the darkest days of browser incompatibility are largely forgotten. If you're too young to remember Internet Explorer 6, then lucky you. However, things are still far from perfect. Though well-designed sites often look similar across devices, many incompatibilities are still easily overlooked.
In this post, you'll learn about the issues cross-browser rendering could cause and solutions for fixing them.
What is a Rendering Engine?
Strictly speaking, browser engines and rendering engines are not the same thing. JavaScript engines are also distinct at the architectural level. However, it's common to use the name of the browser engine as a catchall that includes the other components.
Essentially, rendering engines are responsible for displaying content on screen based on the HTML and CSS in a site's code. The various rendering engines include the following:
Blink is used by more recent versions of Chrome, Edge, Opera, Vivaldi, Brave, and other browsers. Having over 72 percent of the market share, it's the biggest engine to consider, but it's not so big that you can ignore the others.
Webkit, Apple's rendering engine, is found in the Safari browser and Apple devices. It has a 9.63 percent share of the desktop browser market while Apple's iPhone has 24.1 percent of the mobile market share.
Gecko is Mozilla's browser engine, mostly found in Firefox, with a 7.87% share of the desktop browser market. Firefox has lost market share in recent years, but it's still a popular choice.
Besides having different engines, browsers also come in multiple versions. Though automatic updates are now more common than in the days of old, you can't assume users have the latest version of the browser. In some cases, older browser versions may even outnumber the latest versions in the wild.
Common Rendering Engine Compatibility Issues
Let's look at examples of common types of rendering issues:
HTML and CSS rendering issues
Rendering HTML differently is a feature, not a bug, of the language. HTML was originally designed to add structure to content rather than specify its layout. That's not what we want from modern sites, however.
CSS lets you take greater control over the appearance of your site, but it is an evolving specification. New versions regularly add new properties and selectors, and browsers need updating to accommodate these changes. While most modern browsers do a good job of rendering CSS content in the same way, issues often remain.
For instance, when new features are added to HTML and CSS, not every browser supports them. After the browsers are updated, they no longer work in the same way. New features may be implemented differently, leading to further divergence.
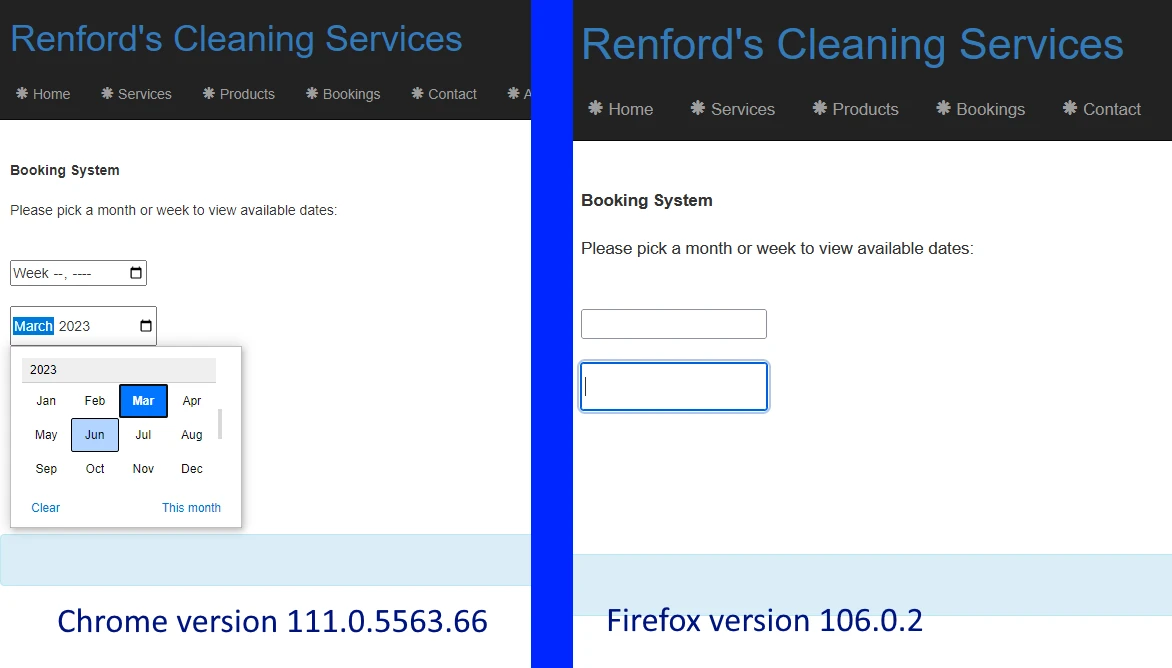
If you look at the screenshot below, you'll see two versions of a web form:
1<form name="booking-form" method="post">2<input type="week" onchange="updateDateDisplay()"><br><br>3<input type="month" onchange="updateDateDisplay()">45…6</form>
The form uses a week picker and a month picker to let users view available dates for bookings. However, some browsers don't support the week and month input types.
A developer, perhaps a solo developer in a small business, included these in this form and tested it on Chrome. Perhaps they didn't have time to do cross-browser testing. (With taxes, sorting out orders, and so forth, who can blame them?) They didn't notice that the form doesn't work on Firefox.
However, customers trying to make a booking on Firefox or other incompatible browsers, such as Safari and Edge, are going to be confused and may take their business elsewhere.
JavaScript compatibility
In the early days of the internet, only Netscape worked with JavaScript. When Internet Explorer caught up, it had to label itself as Netscape so sites that checked for Netscape before activating JavaScript features would work.
Today, some engines are still ahead of the curve when implementing new features. For example, JavaScript promises didn't work on Internet Explorer even though they were useful when making asynchronous calls. If you used promises, you needed to provide IE users with some fallback behavior or a nag screen recommending a better browser.
This table is a useful resource that tells you which features work in which browsers. Modern browsers are mostly up-to-date, though at the time of writing (April 2023), tail call optimization is supported only by Safari.
Font and image rendering
How fonts and images render is key to the way your website looks. Errors in this area are easily picked up by users, and weirdly aligned or absent text does not instill confidence in them.
Many problems with fonts are caused by the latest CSS properties. Vertical text rendering, for example, is a very useful CSS feature but one that won't work on older browsers, and the sideways property only works on Firefox and Safari.
Image rendering can also expose browser differences. SVG images are less popular than other formats, like JPG and GIF, and as they are described in XML, there is room for interpretation when rendering them. Blink-based browsers don't treat SVG image filters consistently, resulting in differences in appearance from browser to browser.
Different versions of the same browser
Different versions of the same browser can also cause rendering issues. Because feature sets change with time, you can't get away with testing only one version of each browser, which makes things tougher!
Any of the issues already discussed can also occur if you're using a version of a browser that doesn't include the feature in question. For example, support for the week and month types of the input tag was only introduced in version 20 of Chrome. Older Chrome versions will fail just like in Firefox and Safari.
Sauce Labs for Cross-Browser Testing
The obvious answer to preventing rendering issues is thorough cross-browser testing. However, you can imagine how time-consuming it will be to test your site across all browser types and versions.
That's where a cross-browser testing tool like Sauce Labs can help. Sauce Labs offers a unified test platform that allows you to detect and diagnose issues for both web and mobile applications across every part of the development lifecycle.
Sauce Labs allows you to test thousands of browser and operating system combinations in parallel, saving you huge amounts of time and picking up errors you could easily miss.
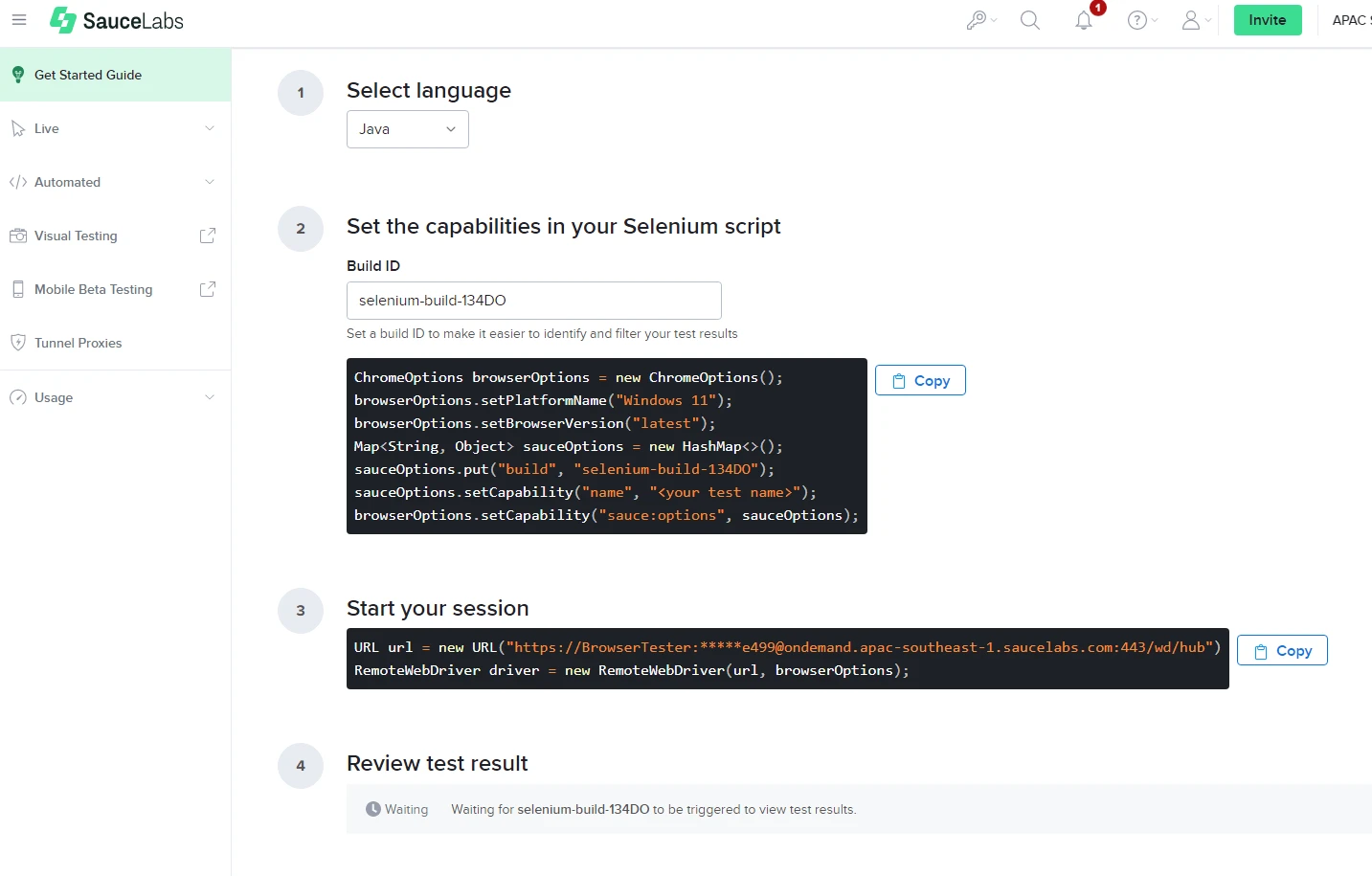
If you're running a test framework, Sauce Labs generates scripts for connecting your framework to your Sauce Labs account and starting a Sauce Labs testing session. It can then store and present your results.
Sauce Labs can also generate code for several frameworks, including Selenium, Espresso, TestCafe, Playwright, and Cypress. Its git-based examples shows you how to use Sauce Labs with frameworks like Protractor and Nightwatch.
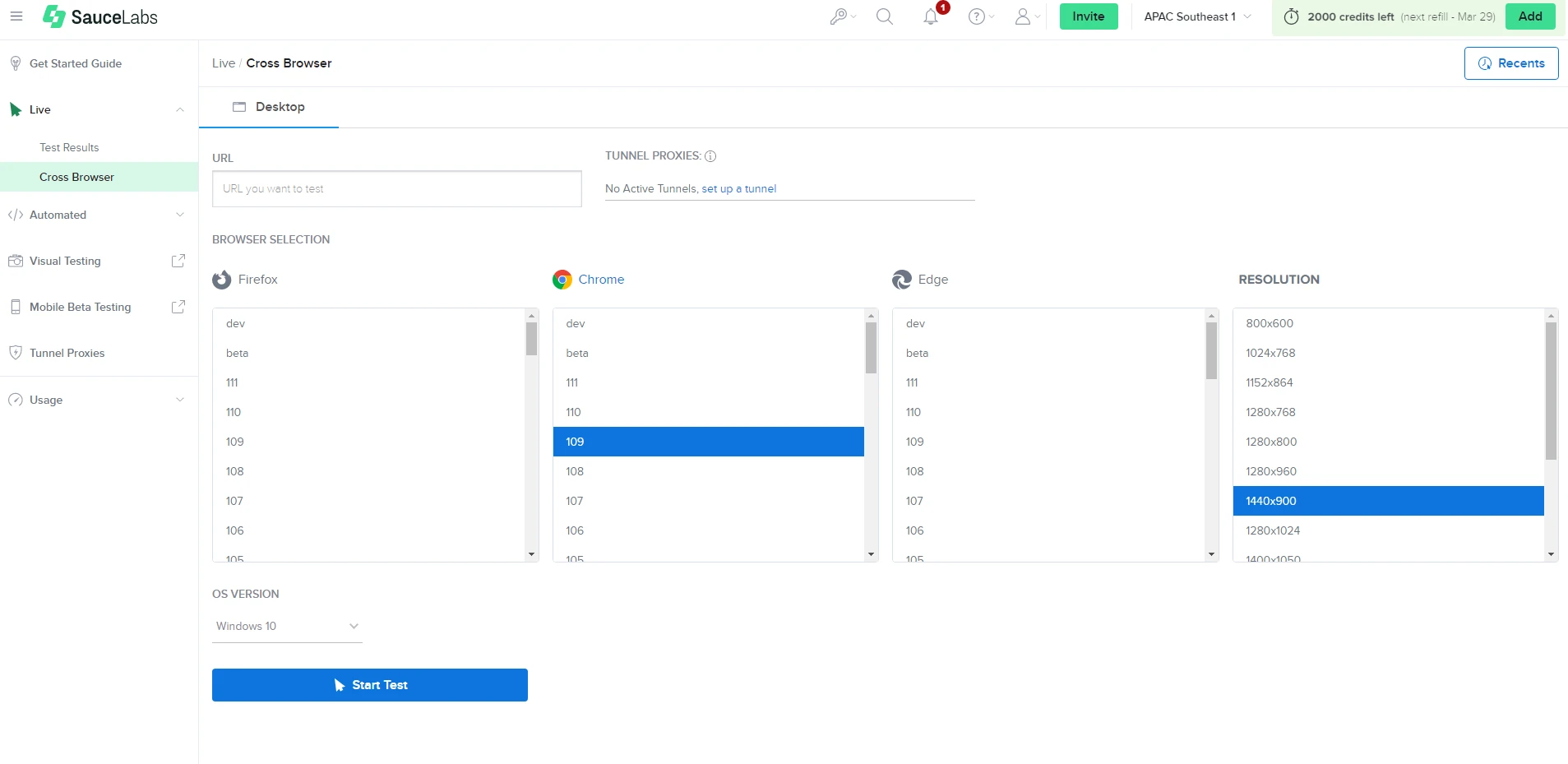
You can perform live manual tests on any site on the web according to your browser, version, and operating system of choice. A Sauce Labs session lets you connect to the site as if you were using that setup. The session is recorded automatically, and you can take screenshots if you find any issues.
For example, if you have a font-rendering issue, Sauce Labs lets you check the site on all kinds of browsers, identifying exactly where the problem is visible. You can then fix the issue and go back into Sauce Labs to confirm it works as intended.
Conclusion
Cross-browser rendering issues are easy to miss, especially if your testing focuses too narrowly on a limited range of platforms. The resulting problems can seriously frustrate your users, leaving your website looking bad or, worse, making it dysfunctional. As well as driving customers away, rendering issues can have an impact on SEO optimization, which impacts your ability to attract new users.
In most cases, the fixes to rendering issues are easy. It's spotting the issues across so many browsers and versions that's hard. Fortunately, there are tools that can help. Sauce Labs' comprehensive test and monitoring platform makes it easy to test your site across all browsers and versions to spot any rendering issues quickly.