Sahas will be presenting "Design Patterns for Scalable Test Automation With Selenium & WebdriverIO" in our next webinar on Wednesday, June 15th at 11:00AM PDT / 2:00PM EDT
There are a lot of webdriver-based testing frameworks out there. Webdriver.io is a relatively new cool kid on the block. It has enough to differentiate itself and helps us to focus on creating reliable GUI tests. A few highlights on what this framework comes with:
Out-of-the-box ES 2015 support - leverage all the goodness that ES6/ES2015 offers.
Out-of-the-box promises support - This framework uses Q.js internally, and every single command represents a promise. The second command will be executed only after the first command promise is resolved.
Out-of-the-box Sauce Labs runner service - to run tests on Sauce Labs
Out-of-the-box parallel test runner (wdio) - to run tests across multiple OS/Browser mixes in parallel
A rich set of APIs makes the test code short and concise
These advantages help organizations focus on their core responsibility — to automate their verification process quickly instead of developing and maintaining custom libraries to support automation efforts (more productivity — we all love it).
Design Pattern
Regardless of the tool of choice, I recommend following the Page Object pattern for reliable tests. ES 2015 support makes it easy to achieve that design. Tests will run on multiple platforms based on the configuration:
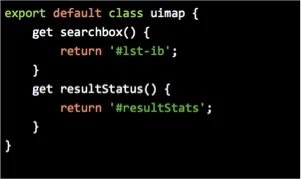
Step 1: Define the UI Map
The UI map is used to hide HTML implementations from consuming Page Objects for easier maintenance.
Since webdriver.io supports ES 2015, we are using the class and getter method to access the elements.
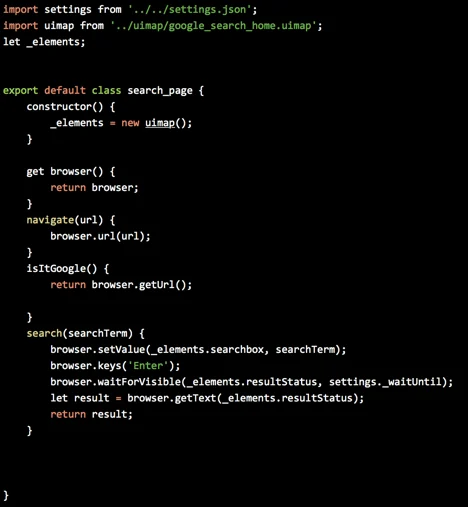
Step 2: Define Page Object APIs
Page Object allows APIs to perform actions on the page, and provides access to the current state of the underlying page. In the implementation below, we import the UI map and expose the actions (APIs) for the test.
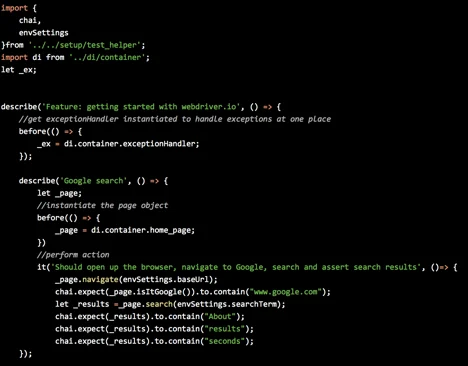
Step 3: Define Tests
In this example, we use Mocha (TDD style) for defining the tests, and Chai for assertions. Import the Page Object (using a little dependency injection here) and calling those APIs to Navigate to Google and Search for an item.
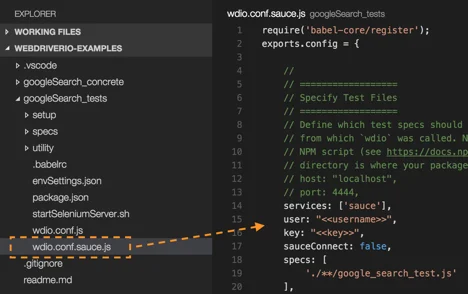
Step 4: Sauce Labs Integration
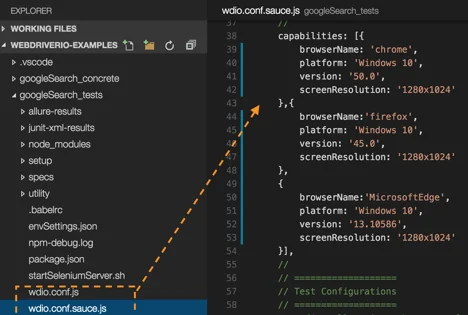
Create a config file and provide your Sauce Labs credentials:
You can use the Sauce Labs Platform Configurator to create the necessary configuration. The final configuration would look like:
Step 5: Run Your Tests
Run this command from your tests directory:
node_modules/webdriverio/bin/wdio ./wdio.conf.sauce.js
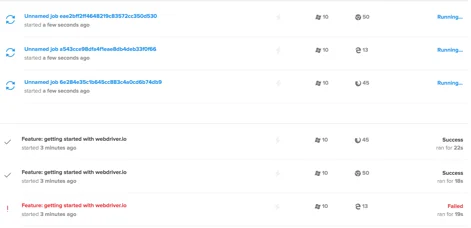
The tests run in parallel, with results being updated automatically.
Enjoy! This source code is available in my GitHub account for reference. Sahas Subramanian (@sahaswaranamam) is a passionate engineer with experience spanning across DevOps, quality engineering, web development and consulting. He is currently working as a Continuous Delivery and Quality Architect@CDK Global, and shares his thoughts on tech via https://cdinsight.wordpress.com